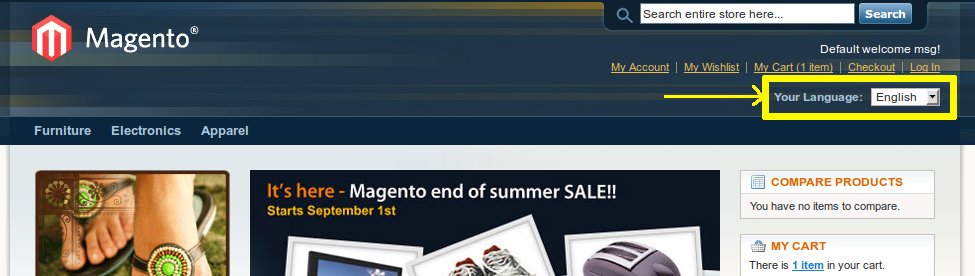
Some magento users want to change the country dropdown as default store switcher to better looks that display the flags of the countries. Here is the default store switcher (I’m using the 1.8.0.1 version and the default theme).
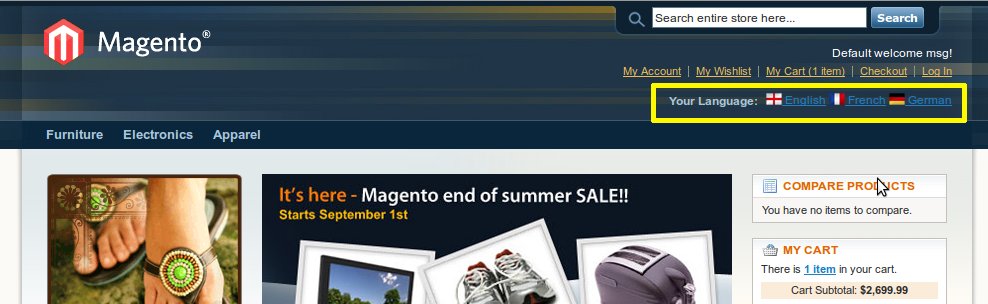
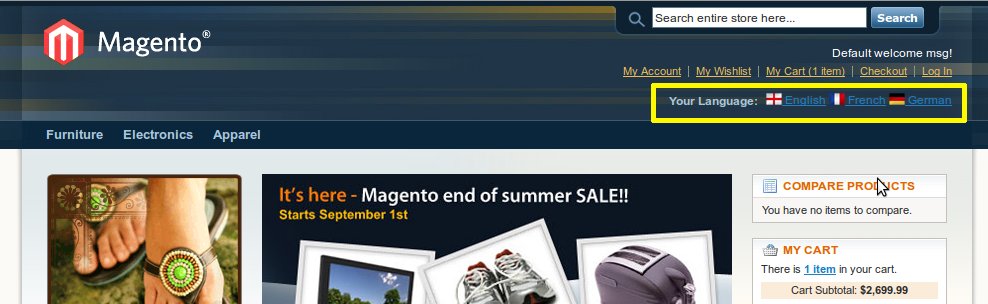
 and we want it looks like this.
and we want it looks like this.
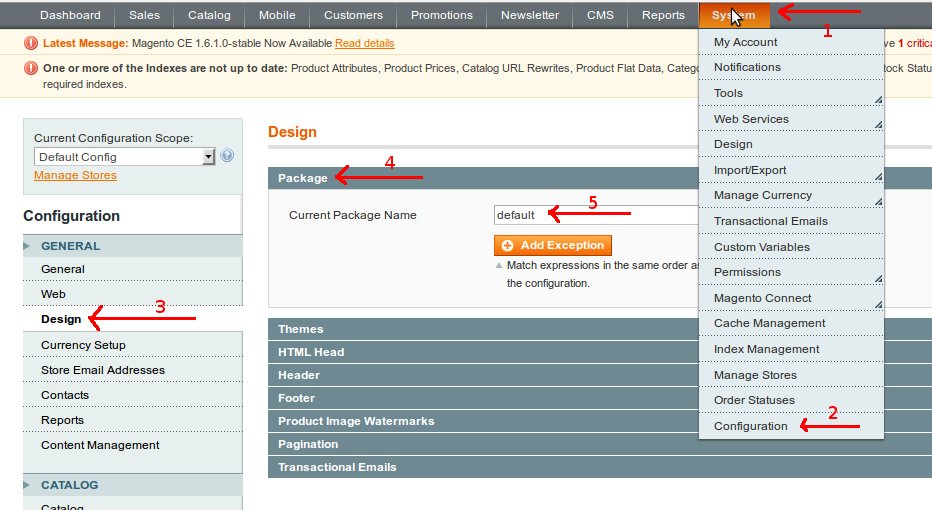
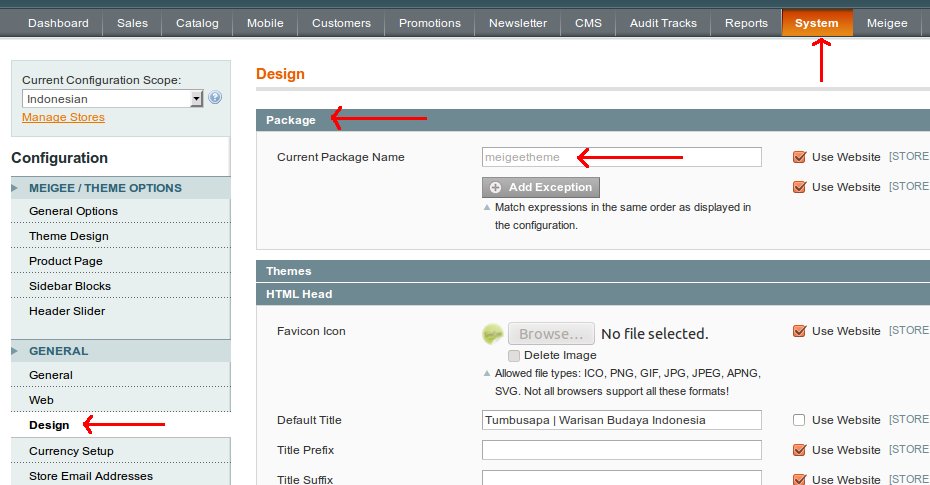
Okay. First we need to edit a file that responsible to display the country dropdown. The file is languages.phtml that resides in /app/design/frontend/base/default/template/page/switch directory. For users who are using different theme, the file should be resided in /app/design/frontend/[your_theme_name]/default/template/page/switch directory. Replace [your_theme_name] with the current frontend theme name. For example if you are using Meigee theme, the directory should be like this : app/design/frontend/meigeetheme/default/template/page/switch/. You can find out your current frontend theme in your admin magento page : System -> Configuration -> Design -> Package -> Current Package Name. Here is the steps for the default theme.
You can do the same steps for another theme like Meigee Theme like this : 
Okay. Then we can edit languages.phtml from this :
- <?php if(count($this->getStores())>1): ?>
- <div class="form-language">
- <label for="select-language"><?php echo $this->__('Your Language:') ?></label>
- <select id="select-language" title="<?php echo $this->__('Your Language') ?>" onchange="window.location.href=this.value"-->
- <?php foreach ($this->getStores() as $_lang): ?>
- <?php $_selected = ($_lang->getId() == $this->getCurrentStoreId()) ? ' selected="selected"' : '' ?>
- <option value="<?php echo $_lang->getCurrentUrl() ?>"<?php echo $_selected ?>><?php echo $this->escapeHtml($_lang->getName()) ?></option>
- <?php endforeach; ?>
- </select>
- </div>
- <?php endif; ?>
to like this (replace the <select> tag) :
- <?php if(count($this->getStores())>1): ?>
- <div class="form-language">
- <label for="select-language"><?php echo $this->__('Your Language:') ?></label>
- <?php foreach ($this->getStores() as $_lang): ?>
- <a href="<?php echo $_lang->getCurrentUrl() ?>"><img src="<?php echo $this->getSkinUrl('images/lang/'.$this->htmlEscape($_lang->getName()).'.png') ?>" alt="<?php echo $this->htmlEscape($_lang->getName()) ?>" /> <?php echo $this->htmlEscape($_lang->getName()) ?></a>
- <?php endforeach; ?>
- </div>
- <?php endif; ?>
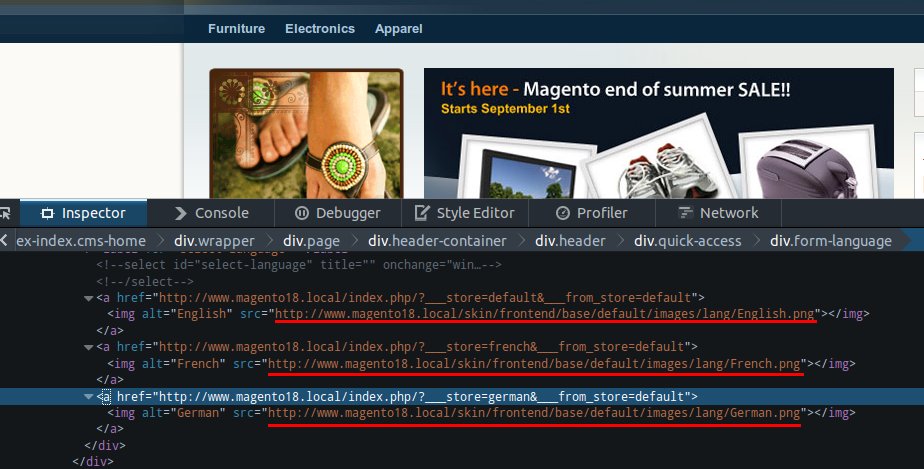
Then we need to upload the flag images to /skin/frontend/base/default/images/lang/. If you dont find ‘lang’ directory, just create it. The flag images can be found on internet like at this link https://mafiatic-projects.googlecode.com/files/257-Flags-of-the-World-2.2.zip. I uploaded the images with 16×16 size. But you must be careful, the images name sometimes different with the countries name at the dropdown. You can use developer tool on your browser to find out the images name like this (I use Firefox developer tool). 
As far as I know, the images name in the 16×16 size directory use different name like England.png, France.png and Germany.png. You can upload the images to ‘lang’ directory then rename the images name to English.png, French.png and German.png respectively. If there is no anything wrong, the store switcher has changed and the flags image and the country name should be displayed like this.
![]()


