Pin Payment (PP) is an online payment system from Australia. Like Paypal, They also offer some API so it can be integrated easily with outside system. They have a good documentation that any developer can learn how to use the API’s.
In this tutorial, I’m going to explain how to integrate the payment form on OptimizePress (OP) with Pin Payment based on my job experience. First, we need to create a payment form on OP. Then, we need to edit the form to include some javascript on the OP Live Editor.
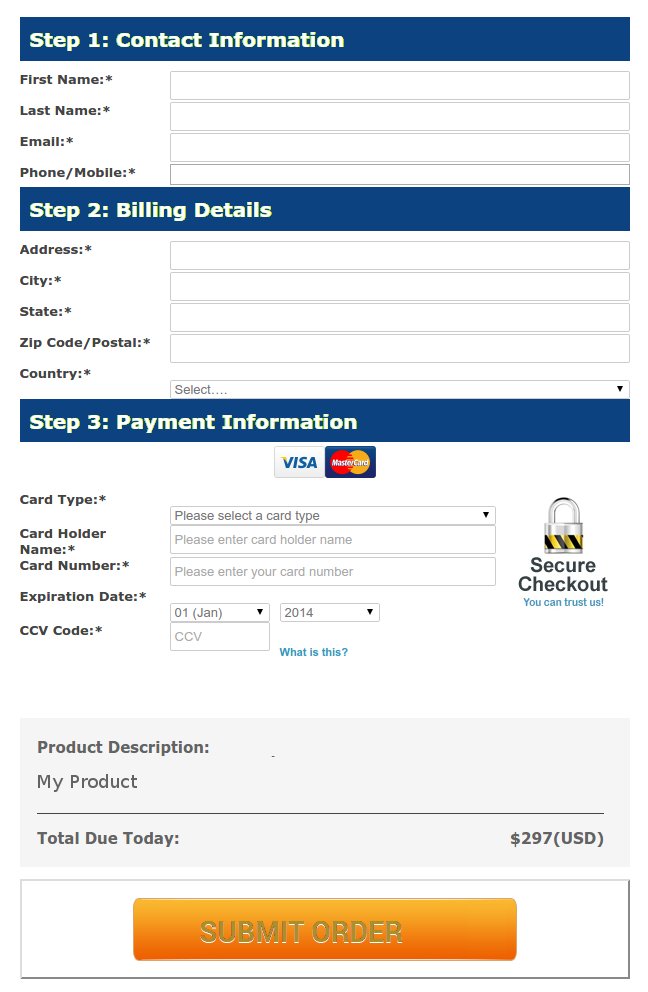
First, create a payment form and add some inputs like First Name, Last Name, email, credit card number, etc. Here is for completed input. You can peek the HTML code payment_form (just open it in your html editor) and make some changes like add a javascript link, css, etc.
You can peek the HTML code payment_form (just open it in your html editor) and make some changes like add a javascript link, css, etc.
Second, we’ll include a javascript that linked to the Pin server. To use the test server, please link to https://test-api.pin.net.au/pin.js. For the live one, use https://cdn.pin.net.au/pin.v2.js. Put the link on the script tag below the links tags. Here is the code (for the test one).
- <link rel="stylesheet" href="//www1.moon-ray.com/formeditor/formeditor/css/form.default.css" type="text/css" />
- ...
- <script src='https://test-api.pin.net.au/pin.js'></script>
- ...
We also need a link to another javascript to validate the inputs of the form. We call this new javascript file, pin_payment.js. Put it below the new script.
- <link rel="stylesheet" href="//www1.moon-ray.com/formeditor/formeditor/css/form.default.css" type="text/css" />
- ...
- <script src='https://test-api.pin.net.au/pin.js'></script>
- <script type="text/javascript" src="http://localhost/Projects/conversionrateacademy/wp-content/themes/optimizePressTheme/pages/global/js/pin_payment.js">
- ...
I used a complete url here : http://localhost/Projects/conversionrateacademy/wp-content/themes/optimizePressTheme/pages/global/js/pin_payment.js because OP don’t allow relative url. It seems not good if we have many page and want to include all the javascripts or want to use the script in another site.
OP provide a global directory where we can create a new file (.php, .css, .js). For the javascript file, we put it in js directory. Okay, create the file in /wp-content/themes/optimizePressTheme/pages/global/js/ directory and name it pin_payment.js. Don’t forget, to make it work, we need a pair of key from the pin payment when we registered for the first time. There are publishable key and secret key. Here is the code for pin_payment.js
- $(document).ready(function(){
- $(".div_country br, .form-box br").remove();
-
- Pin.setPublishableKey('your_publishable_key');
- var $form = $('form#frm_payment'),
- $submitButton = $form.find(":submit"),
- $errors=$form.find('.errors');
- $submitButton.removeAttr('disabled');
-
- $form.submit(function(e) {
- e.preventDefault();
- $errors.hide();
- $submitButton.attr({disabled: true});
-
- if(!validateInput())
- return;
- if(!validateCardName())
- return;
- if(!validateCardExpired())
- return;
- var card = {
- number: $('#card_number').val(),
- name: $('#card_name').val(),
- expiry_month: $('#expiry_month').val(),
- expiry_year: $('#expiry_year').val(),
- cvc: $('#card_ccv').val(),
- address_line1: $('#address').val(),
- address_line2: '',
- address_city: $('#city').val(),
- address_state: $('#state').val(),
- address_postcode: $('#zip').val(),
- address_country: $('#country').val()
- };
-
- Pin.createToken(card, handlePinResponse);
- });
-
- function handlePinResponse(response) {
- var $form = $('form#frm_payment');
- if (response.response) {
- $('<input>')
- .attr({type: 'hidden', name: 'card_token'})
- .val(response.response.token)
- .appendTo($form);
- $('<input>')
- .attr({type: 'hidden', name: 'ip_address'})
- .val(response.ip_address)
- .appendTo($form);
- $errors.hide();
- $form.get(0).submit();
- } else {
- var $errorList = $errors.find('ul');
- $errors.find('h3').text(response.error_description);
- $errorList.empty();
- if (response.messages) {
- $.each(response.messages, function(index, errorMessage) {
- $('<li>').text(errorMessage.message).appendTo($errorList);
- });
- }
- $errors.show();
- $submitButton.removeAttr('disabled');
- }
- };
-
- function validateInput(){
- var firstname = $('#firstname').val();
- var lastname = $('#lastname').val();
- var email = $('#email').val();
- var cell_phone = $('#cell_phone').val();
- var address = $('#address').val();
- var city = $('#city').val();
- var state = $('#state').val();
- var zip = $('#zip').val();
- var country = $('#country').val();
- var card_type = $('#card_type').val();
-
- var fail = 0;
- var $errorList = $errors.find('ul');
- $errors.find('h3').text("One or more parameters were missing or invalid");
- $errorList.empty();
-
- if(firstname==''){
- fail++;
- $('<li>').text("First Name can't be blank").appendTo($errorList);
- }
- if(lastname==''){
- fail++;
- $('<li>').text("Last Name can't be blank").appendTo($errorList);
- }
- if(email==''){
- fail++;
- $('<li>').text("Email can't be blank").appendTo($errorList);
- }else{
- if(!validateEmail(email)){
- fail++;
- $('<li>').text("Email is not valid").appendTo($errorList);
- }
- }
- if(cell_phone==''){
- fail++;
- $('<li>').text("Phone/Mobile can't be blank").appendTo($errorList);
- }
- if(address==''){
- fail++;
- $('<li>').text("Address can't be blank").appendTo($errorList);
- }
- if(city==''){
- fail++;
- $('<li>').text("City can't be blank").appendTo($errorList);
- }
- if(state==''){
- fail++;
- $('<li>').text("State can't be blank").appendTo($errorList);
- }
- if(zip==''){
- fail++;
- $('<li>').text("Zip Code/Postal can't be blank").appendTo($errorList);
- }
- if(country==''){
- fail++;
- $('<li>').text("Country can't be blank").appendTo($errorList);
- }
- if(card_type==''){
- fail++;
- $('<li>').text("Card Type can't be blank").appendTo($errorList);
- }
-
- $submitButton.removeAttr('disabled');
- if(fail > 0){
- $errors.show();
- return false;
- }else
- return true;
- }
-
- function validateEmail(email) {
- var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
- return re.test(email);
- }
-
- function validateCardName(){
- var error=0;
- var card_name = $('#card_name').val();
- card_name=card_name.trim();
- card_name=card_name.split(" ");
- if(card_name.length > 0){
- var filled=0;
- //var card_holder_name="";
- for(i=0;i<card_name.length;i++){
- if(card_name[i].trim()!=""){
- filled++;
- //card_holder_name=card_holder_name + card_name[i].trim() + " ";
- }
- }
- if(filled > 1)
- return true;//card_holder_name.trim();
- else
- error++;
- }else{
- error++;
- }
-
- if(error > 0){
- var $errorList = $errors.find('ul');
- $errors.find('h3').text("One or more parameters were missing or invalid");
- $errorList.empty();
- $('<li>').text("Please type First Name and Last Name for the Card Holder Name.").appendTo($errorList);
- $submitButton.removeAttr('disabled');
- $errors.show();
- throw "";
- return false;
- }
- }
-
- function validateCardExpired(){
- var expiry_month = $('#expiry_month').val();
- var expiry_year = $('#expiry_year').val();
-
- var today = new Date();
- var expiry = new Date(expiry_year, expiry_month);
-
- var $errorList = $errors.find('ul');
- $errors.find('h3').text("One or more parameters were missing or invalid");
- $errorList.empty();
- if (expiry.getTime() < today.getTime()){
- $('<li>').text("The card you have used has expired. Please use another card and try again.").appendTo($errorList);
- $submitButton.removeAttr('disabled');
- $errors.show();
- throw "";
- return false;
- }else{
- return true;
- }
- }
- });
![]()


